Lean Slider
24 Nov 2012 - Written by Anthony Olsen
Posted in Code
Scrollorama
24 Nov 2012 - Written by Anthony Olsen
Posted in Code
Help us to prioritise our documentation todo list
23 Nov 2012 - Written by Anthony Olsen
Posted in About the Club
one of the challenges is to figure out at which end we should start - beginner or advanced. So this is an open call for you to have your say on what we need to prioritise in the restructure. If you have soemthign constructive offer please fill out the form below and that will get posted directly int…
Cycle 2
23 Nov 2012 - Written by Anthony Olsen
Posted in Code
[Looks like a pretty awesome update to the original cycle script - responsive, intelligent loading, swipe gestures and more.
](http://jquery.malsup.com/cycle2/)
Stream now active
23 Nov 2012 - Written by Anthony Olsen
Posted in About the Club
This is actually part of a new social module that we are looking at offering. The next template - called collector - will actually incorporate the functionality but we are yet to decide on the best way to deploy it.
At the moment you can load the following feeds:
- flickr
- tumblr
- youtube
- digg
- delicious
- vimeo
- custom rss feeds
Anyway ... I hope you enjoy it!
A big bamboo thanks - Everyone loves coupons
23 Nov 2012 - Written by Anthony Olsen
Posted in About the Club
Despite the fact that we don't celebrate Thanksgiving in Australia we are indeed quite happy to take a moment to stop, and say thanks. So as a big thank you to our all of members and of any future members, we have just made a new coupon available for you to use.
Just use the coupon code "bamboothanks" on the final page of our check out (remember to hit apply) and you can receive a 25% discount off any of our subscriptions.
Existing members can also take advantage of our standard discount for renewals and receive a further 20% off using the standard renewal code to get an even better deal.
This coupon is valid until Monday 26th November.
Tools of the trade for 2012
22 Nov 2012 - Written by Anthony Olsen
Posted in Resources
There are a few standard apps that will perhaps never change as I see them essential for any type of web development (especially on OSX).
Zentools v1.7.3 released
22 Nov 2012 - Written by Anthony Olsen
Posted in Joomla Extensions
This update fixes a few key issues and adds some new functionality to the tweet tag field. More information via the zentools changelog.
Mademoiselle Dimanche
22 Nov 2012 - Written by Anthony Olsen
Posted in Design
Hot Bloggity! Bamboo blog v4
22 Nov 2012 - Written by Anthony Olsen
Posted in About the Club
The design of this blog has been in a much needed refresh for some time now. This is a soft launch, as we iron out some wrinkles, but based on the state of the old design I thought it was best to push a soft launch now and fill in the details later.
I've also improved the font size, line height and line width so you should find the text to be a lot more readable.
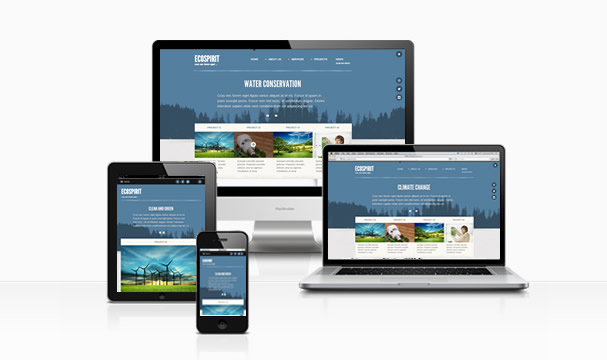
Introducing the Ecospirit Joomla template
15 Nov 2012 - Written by Anthony Olsen
Posted in Joomla Templates
This theme is classic bamboo. It features a delicate mix of clean lines, white space and subtle grungy textures. It's a responsive Joomla template built for a variety of uses.
A new Zen Grid Framework version ...

The template is built on v2.4.0 of the Zen Grid Framework which contains a stack of new features and optimisations. At the moment the other templates have not been updated to use this version of the framework so please only install 2.4 on sites using the Ecospirit template. All v2 themes (Except for Shop Ignition will be updated later today and tomorrow.)
The focus for this version has been around improved performance and so there have been a number of code optimisations that affect the front and the back end.
I've written a detailed list of what's in v2.4 and will flesh that out some more when I release the changelog after all of the other themes have been updated.
JB Type now 100% more awesome
15 Nov 2012 - Written by Anthony Olsen
Posted in Joomla Extensions
If you have had a chance to look at the demo of our November Joomla template - Ecospirit - you may have noticed that we have used some very handy font icons in the menu and in the content of the site. We have done this using our JB Type plugin which now comes with the complete set of Font Awesome Icon fonts.
Fast and flexible fonts icons
While Icon fonts have been around for a while they are fast becoming (one of) the next big things in web design. Icon fonts are great because they are a single font asset (no images needed) and are able to be scaled using traditional css techniques - this makes them fast and flexible. The icons behave like any other font and so you can specify their color, size background etc using some simple css.
Font icons also scale to suit the pixel ratio of your browser - so no need to specify a new image for retina or higher pixel ratio devices.