How to add Typekit to your Zen Grid Framework Joomla template
28 May 2012 - Written by Anthony Olsen
Posted in Tutorials
[Typekit support has been a part of our Joomla template framework since v1.0 however I really havent focussed that much on it given the rise and proliferation of google fonts. If you don't know about Typekit, it's a web font provider that has an extensive range of quality fonts available for you to drop into your Joomla template. It's a paid service but it's relatively cheap and really has some fantastic font choices available.
Using quality Google fonts
While google fonts are certainly easy to work with, and are also free, it takes a bit of work to sort the wheat from the chaff, although there are some good blog posts out there offering suggestions for choosing quality Google fonts. (The last link is my favourite) .
So despite the fact that Typekit is a paid service and compiling your own font stack take a little extra work, I think the benefits are obvious when it comes to choosing consistently good quality fonts for your website.
](https://typekit.com/)
How to apply Typekit fonts to your Zen Grid Framework template
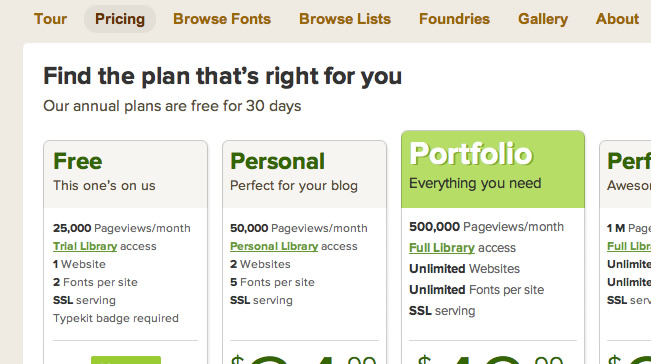
1. Register your account at Typekit.

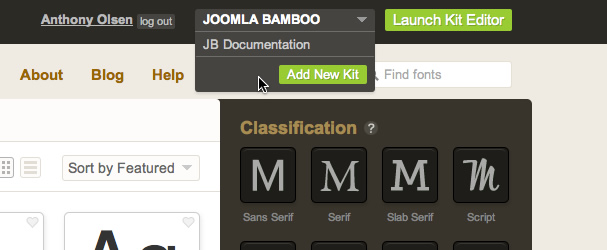
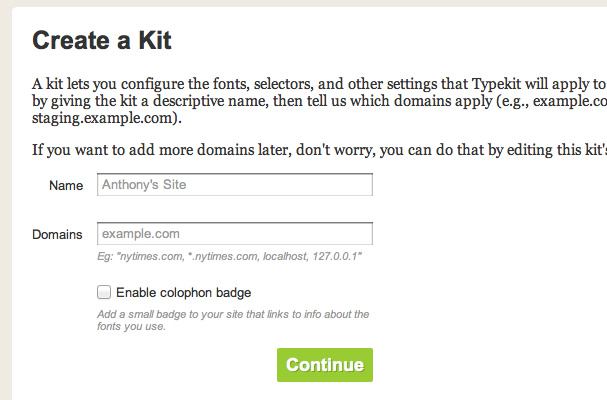
2. Sign into your account and create a new kit.

3. Enter the kit name and domain you will be using the fonts.

4. Make a note of the Typekit id.
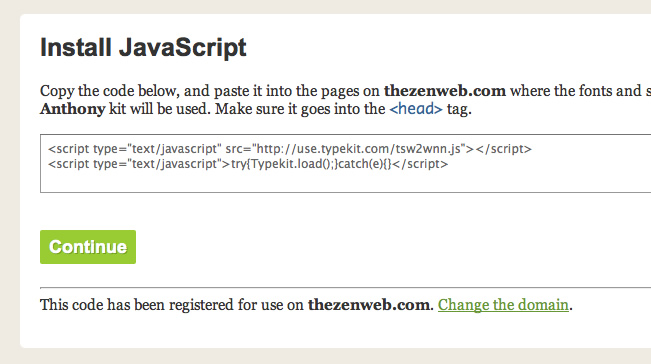
When you have created your kit you will need to add the typekit kit collection id given here. eg the tsw2wnn.
Please note: Even though Typekit will intruct you to add some code to the head of the template (as per the screengrab below), at this stage all you need to do is make a note of the typekit ID; This ID will be entered into template parameter (see point 9) in the Zen Grid Framework admin.

5. Kit successfully created

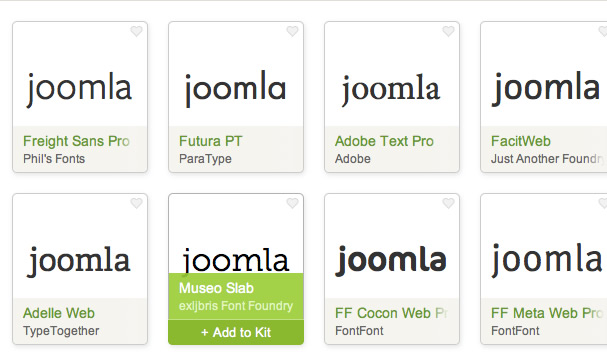
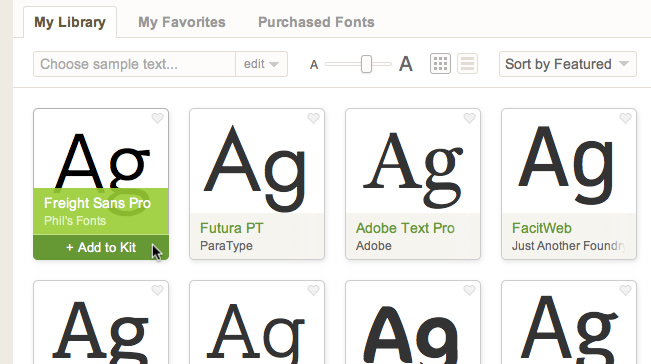
6. Adding fonts to the kit.

7. Assigning selectors
One of the trickier parts of using Typekit fonts is assigning the correct selectors on the page.

If you want to target all fonts ont he page then you need to specify at least the body in the selectors option in the kit editor. However if you just wanted to target headings on the page then you would need to specify the following selectors to grab the common heading tags as well as the more specific classes that Joomla uses for page and content titles.
An example list of seelctors for this purpose might include the selectors below.
- .componentheading
- .contentheading
- h1
- h2
- h3
- h4
- h5
- h6
- blockquote
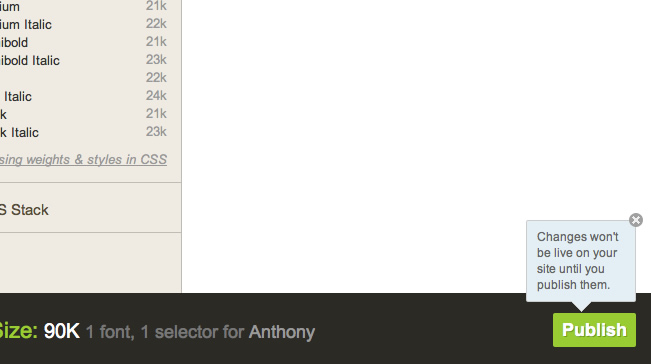
8. Publishing your kit.

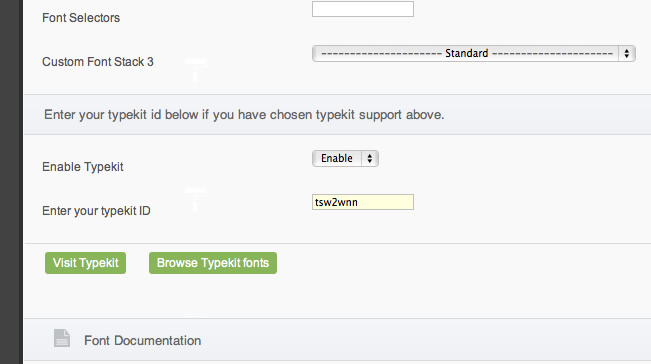
9. Enabling the kit in the template settings.
a. Navigate to the template settings in your site's administrator by going to Extensions > Template Manager.
b. Click on the Zen Grid Framework template you are using.
c. Navigate to appearance > fonts in the template settings.
d. Enter the id of the kit you are using and then ensure that the Typekit option is enabled.

If you have followed the steps above and the new kit has propagated across your network then you should see your beautifully curated fonts appearing on your site.
Beware of using too many fonts.
What you add to your site in elegance can also add in equal measure load time or page weight. The typekit editor has a helpful tool for showing the size of the fonts you are loading on the page and so it's certainly worthwhile taking note of the size of the files being loaded on the page. As with most things involved in creating a web site you may need to compromise your creativity for page speed, or at the very least try to create a balance between the two.
blog comments powered by Disqus