Introducing Blank.ly - a style guide for the Build.r template
01 Jun 2016 - Written by Anthony Olsen
Posted in Joomla Templates
I've just published the style guide for the Build.r template - Blank.ly.
Blank.ly is a downloadable quickstart package and online style guide for the tools available in the Build.r template.
The demo outlines the display and functionality tools that can be used in your Joomla content and modules, as well as for developers who are using Build.r to build their own templates.
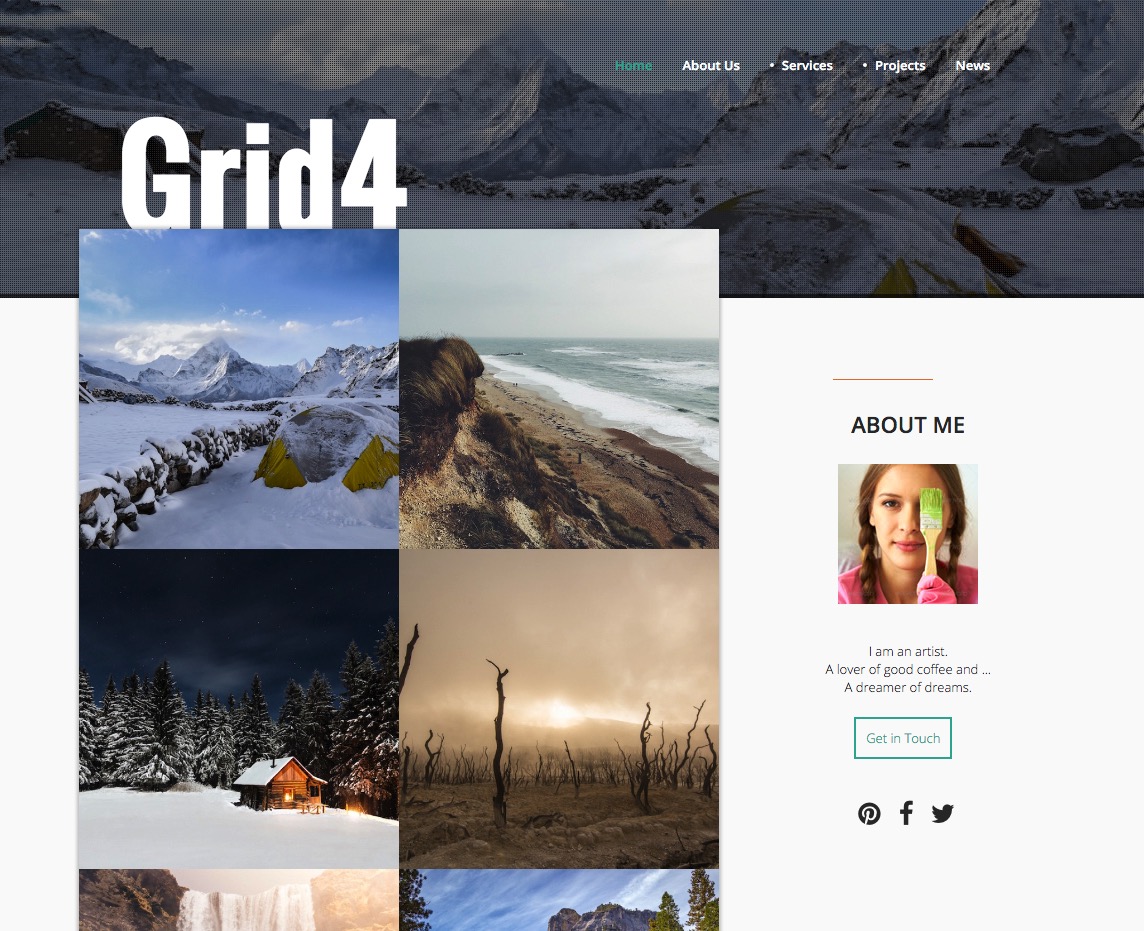
The Blank.ly quickstart is a key part of the documentation that we are working on for the Buildr template and will serve as a reference guide for us as we develop more child themes for Build.r - such as the recently released Grid4 template.
Frameworks and child themes

The release of Grid4 last month heralded a new phase in our development strategy. That strategy being the development of one main template foundation that has the capacity to support child themes.
... one template to rule them all and a child theming system to bind them
With apologies to J.R.R. Tolkien .... the idea behind this is that we can continue to support and develop a single template package while still providing a diversity of designs and styles released on a regular basis.
Using a single template package means that we can provide better support and documentation for our templates and it also makes it easier for our users to update themes when we release new designs. There is no need to swap templates and the module positions remain consistent between template updates.

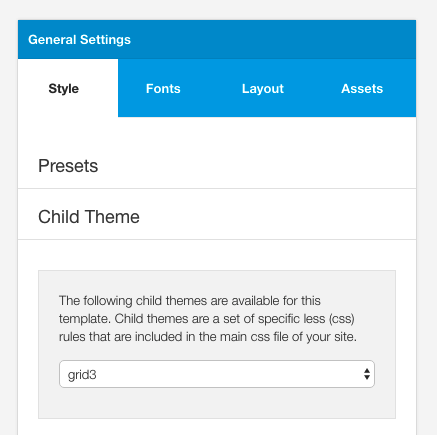
Also, because of the way that Build.r is designed there is little, to no overhead when it comes to site performance or template usage. We achieved this by packaging a very lightweight child system that utilises Build.r's extensive preset controls with an additional style sheet and (and optional) javascript file. Each incremental release that includes new child themes will amount to a small increase in file size and little to no change in the file sizes of assets used on the page.
Zen Grid Framework v5 is still here
Long time users of our templates will be familiar with the Zen Grid Framework.
We started developing the Zen Grid Framework just over 7 years ago, and aside from a small departure to using the T3 Framework, it has been at the core of the Joomla templating practices at Joomlabamboo.
The Zen Grid Framework provides the functionality behind the template administration, the core css (.less) framework and javascript libraries that are used to power the tools found in any of our Zen Grid Framework based themes, including Build.r.
The framework for most end users has more or less been a silent partner and so while the framework will continue to be developed we will no longer be differentiating between it and the Build.r template in the documentation and when we announce updates on the blog. Instead we will refer to the Build.r template and Build.r child themes when announcing new designs.
Wordpress is still coming

In addition to this work with Grid4 we have also continued to work on Wordpress compatibility for Build.r - albeit much more slowly than anticipated or desired. The end result is that we should start to see a beta version of Build.r compatible with Wordpress in the next month or two.
We are still collecting names for beta testers of the Wordpress version so if you have a good handle on using Wordpress and are experienced with the Zen Grid Framework please create a support ticket and we will keep you updated as to it's progress.
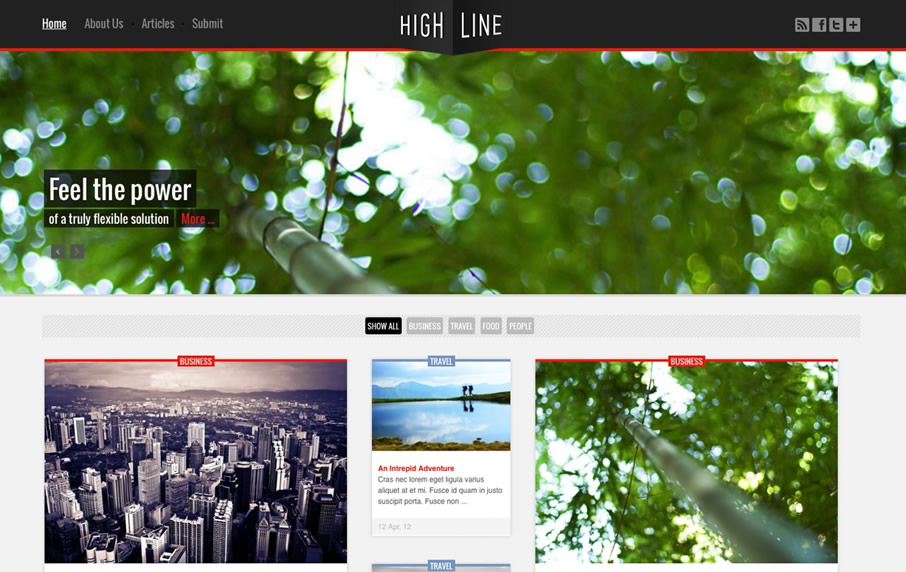
Highline - Next design off the rank

Highline was a very popular design released back in 2012 and of all of our templates it is by far the most requested theme that users request to be updated with Joomla 3+ compatibility. And so I am excited to say that this month we will have a Joomla3 version of the Highline template.
It will feature a slight modernisation of the design and of course be built using Build.r and Zentools2.
Enjoy!
blog comments powered by Disqus