Implementing a fix for menu item ids in Joomla
26 Sep 2011 - Written by Matthew Hayashida
Posted in How to Joomla
Have you ever noticed that sometimes pages appear with the wrong modules? For example, your search results may be appearing with all the homepage modules. The Joomla functionality responsible for this is the itemid.
What is the Joomla itemid?
The itemid, along with some other functionality, tells Joomla what modules the requested article or component should load. This usually works great, but when a component or article has no menu item, and therefore no itemid, Joomla assigns a default value of 1.
For almost all sites Itemid=1 is the frontpage, so Joomla loads up all the frontpage modules with your component or article awkwardly squished in, if it shows at all.
This issue can commonly be seen when the user clicks on a link on the front page, the url in the browser address bar changes but the content on the front page does not change.
This happens for components that don't have menu items, and articles from sections that don't have menu items. The solution is actually quite simple, requiring a menu item for components or sections. Here are the details:
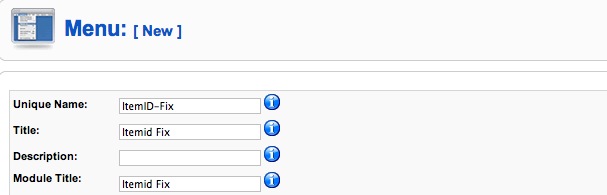
Creating a new itemid.

- Choose your new menu from the Menus dropdown and create a new item. If you're applying the itemid fix for articles select a type of "Category Layout" (Select link type > Articles > Category Blog). If your needing to fix the issue for a component select that component for the menu item type.
- Select the category from the parameters dropdown. I would recommend naming the new menu item to match the section. This will help avoid confusion. For a component just name the new menu item after the component. Create a new item for each section or component that has the itemid issue.
- In the module manager, you can apply any modules that you want shown for the section or component. For example, you may want your News menu set to show on all the News section articles.
That's it! You never need to publish the "Itemid fix" menu. It just hides quietly in the background assigning the correct modules for your pages.
blog comments powered by Disqus