Lazy Load now lets you target markup
18 Jun 2010 - Written by Anthony Olsen
Posted in Joomla Extensions
We recently released a new version of our JB LIbrary plugin that adds the ability for lazyload to target specific content on your page. One main complaint we have had since implementing Lazy Load on this site is that it tends to really mess with forums due to the number of avatars and other images that might be on the page. The latest version allows us to specifically target the html markup in our articles to avoid this affect from occurring on the forum.
If you are unfamiliar with Lazy Load you can see it in action on this page by scrolling to the bottom of the page and if you are quick enough you will notice that the images fade in. Using Lazy Load means that each page load will be faster since the browser doesnt have to wait for each image to load on the page.
Lazy Load comes bundled with our free jQuery plugin for Joomla called JB LIbrary and you can visit the Lazy Load home page for more information.
Targeting divs for the Lazy Load effect.
In the new version in order to target a specific div, you need to do the following:
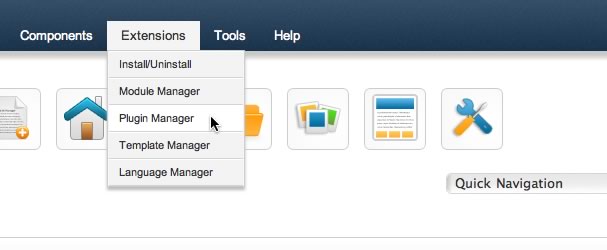
- Go to Extensions > Plugin manager and filter your plugin list to display jblibrary

-
Click on the JB LIbrary plugin settings.
-
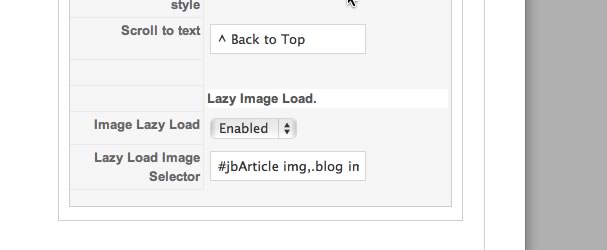
Scroll to the bottom of the parameters.
- Enter the css selector for the divs or images you would like to target. with the Lazy Load effect.

The last part of the steps is most likely going to be the hardest and so here are a few quick tips to help you to find out which divs to target. You will also notice that you can target multiple divs by separating them by a comma.
If you are using the Zen Grid Framework then you can safely add these rules to target the pages on your site. Please note that this will not target any components that you might be using and will only target content items.
Using Zen Grid Framework
If you are using a Zen Grid Framework compatible template then you can target the following css selectors to have the lazyload effect appear on content, category and section pages.
#jbArticle, #jbCategory, #jbSection
Using K2
If you are using K2 then you can safely add #k2Container to the parameter to target K2 items.
Finding the div you want to target in firebug
If you dont already know the selector you want to target then you can use a few different techniques to find the markup / selector in use on your site.
The Firebug toolbar for firefox has a great x ray tool that allows you to click anywhere on the web page to show the markup for that page.
- After installing firebug enable firebug for your site by clicking on the firebug icon and then refreshing.

- Click on html and then click on the icon that has the cursor pointing to the square.

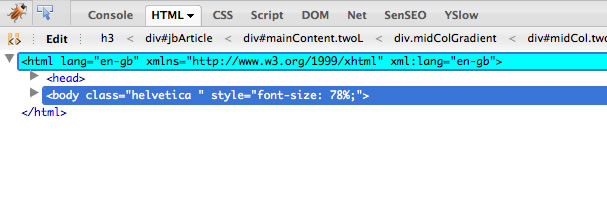
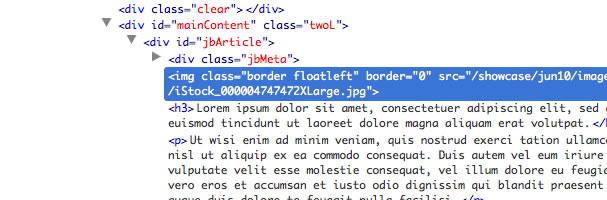
- Then hover and then click on the main content area of your page or the part of the site that you want to target. Firebug will generate the markup for that part of the page in the firebug window.

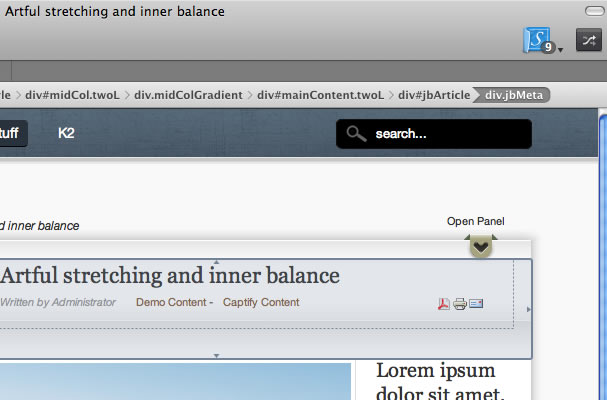
You can see in the screenshot above of the markup for the Grid2 template, there a few different selectors to use but to be completely specific you want to add the markup that is only found for that particular view.
For example if we selected #mainContent from that view then it will target all images in the main content area - articles as well as components and any modules that appear in the main content container div. In Zen Grid Framework compatible templates that will target articles as well as the component area.
To be more specific and target that specific view then you need to make sure you target selectors that relate to that view only - in this case #jbArticle.
Using CSS Edit.
One of my favourite apps for web development is CSS Edit by the crew at MacRabbit. CSS Edit has a similar xray feature that makes it really simple to find specific markup in a page. In fact thats the tool I use the most for troubleshooting on the forum or while developing Joomla templates.
In CSS Edit you need to do the following.
- Preview the site in the CSS Edit browser.

- Click on the xray icon in on the top left of the toolbar

- Click on the part of the site you want to xray.

- View the selectors from the markup for that part of the page in the CSS Edit preview toolbar.

Im sure that the xray type feature isnt unique to CSS Edit and I was recently asked if anything existed with the same functionality in the pc world (yep thats right CSS Edit is Mac only) so Id be keen to hear what you use to discover the classes and markup used on your Joomla pages.
blog comments powered by Disqus
