JB Type replaces some key bbcode functions
18 Aug 2011 - Written by Anthony Olsen
Posted in Joomla Extensions
In some of our recent Joomla templates like Newscycle and as far back as Rasa, you may have noticed that we implemented some subline styling ion the menu items. A design element that has gained a fair amount of attention and use from the design community in the last 12 months or so.
Up until now we have relied on a small modification to the awesome bbcode plugin from YV to do the heavy lifting. It always seemed like overkill to us to draw upon such a small part of that plugin's feature set and also add to the general memory load that comes with using multiple content replace plugins on a Joomla site, so a few weeks ago we decided to bundle those styles into our versatile and free JB Type plugin.
Bold and italic text.
The new styles are not at all revolutionary but they are incredibly useful for adding subtle flare to content and menu styling in Joomla.
The new styles and syntax are:
{codecitation}
{jb_b}Your bold text is here{/jb_b}
{jb_i}Text with emphasis / italics is here{/jb_i}
{/codecitation}
Creating line breaks.
In addition to this the break tags can be used as follws. Note there is no need to add a closing bracket when implementing breaking spaces.
{codecitation}
{jb_br}
{/codecitation}
Inserting images.
Also images can now be inserted into your content using the following syntax:
{codecitation}
{jb_img}images/stories/key.jpg{/jb_img}
{/codecitation}
Adding spans to menu and content items
Please note that this feature was added to v1.4.1.
Sometimes it's helpful to be able to target specific parts of a content item title or a menu item and so using the {jb_span} syntax is ideal for adding a little hook for you to add some css emphasis to menu and content titles.
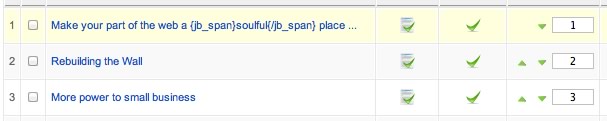
The syntax is very simple and is shown in the screenshot below.

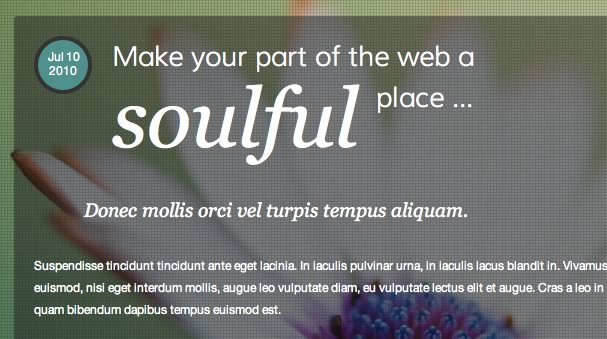
With a little bit of css you can turn that extra span tag into somethign like this:

The css we used to transform the span above is:
{codecitation}
h2 a span {font-size: 3em;line-height: 1em;color: #fff;font-style: italic;font-family:georgia;margin-right: 10px;}
{/codecitation}
The code required for your template may be different but the example above should get you headed in the right direction.
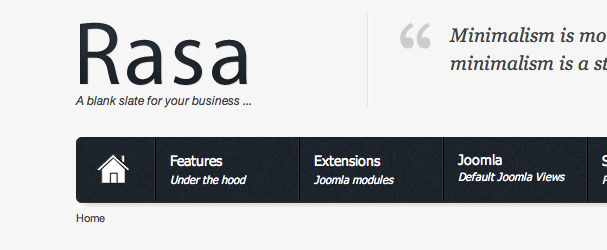
An example of what the other styles can do.

The screenshot above details what the new styles are able to do. The image icon, break in the menu title and emphasis on the text in the menu items are all now able to be created with the JB Type plugin. As I mentioned they are not revolutionary styles in and of themselves but removes the need to use to content plugins on your site.
Also ... No breadcrumbs.
The reason we created our small hack of the bbcode plugin in the first place was that the default bbcode plugin rendered bbcode affected text in the breadcrumbs on the site which had it's inevitable complications. So in the same way the JB Type plugin will also not render it's syntax in your breadrcumb or pathway on the site.
If you are new to the JB Type plugin be sure to check out what it has to offer on the JB Type feature page where you can also download a Joomla 1.5 and Joomla 1.6 version of the plugin for free.
blog comments powered by Disqus
