How to edit T3 Templates Using Custom LESS
25 Feb 2014 - Written by Rob Went
Posted in How to Joomla
To make small css edits to T3 templates, we usually recommend using the custom.css method as it is convenient (the file can be edited in the template administration area), the code is not affected when updating the template and it keeps your code separated from the compiled LESS files (which makes it easier to debug and keep track of if you need to troubleshoot your changes). It also gets loaded on each page using the template regardless of the selected theme, making it good for site wide structural changes.
However, as all T3 templates are built using LESS, it is also possible to override or add LESS syntax without it being wiped out when upgrading the template. This is a somewhat advanced technique and should only be attempted if you are experienced with LESS or feeling adventurous.
This can have a number of advantages over using the custom.css file:
- Changes can be made on a per-theme basis.
- The code is compiled with the core LESS files to minimise browser requests. The custom.css file wont load.
- You can make sweeping changes using bootstrap variables which can take a lot of CSS to override in a custom.css file.
- If you already know LESS, then you probably don't want to be limited to vanilla CSS
The Anatomy of a T3 Theme
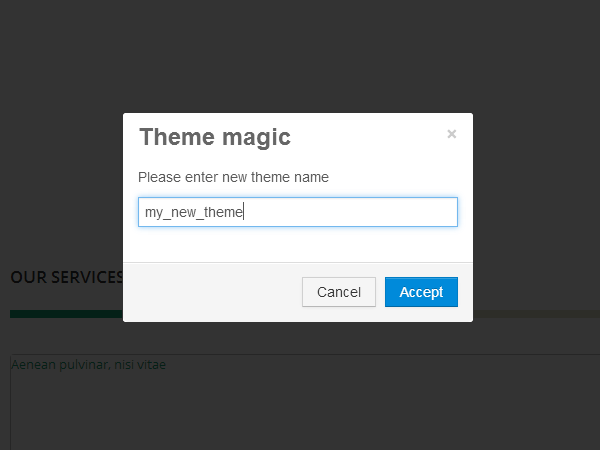
In the template administration theme tab, there are usually a number of pre-defined themes for each template. You can edit these themes and create new variations by enabling and using theme magic.
Each option in theme magic is a separate LESS variable which are defined in the thememagic.xml file in the templates root (In older themes it was part of the templateDetails.xml file).
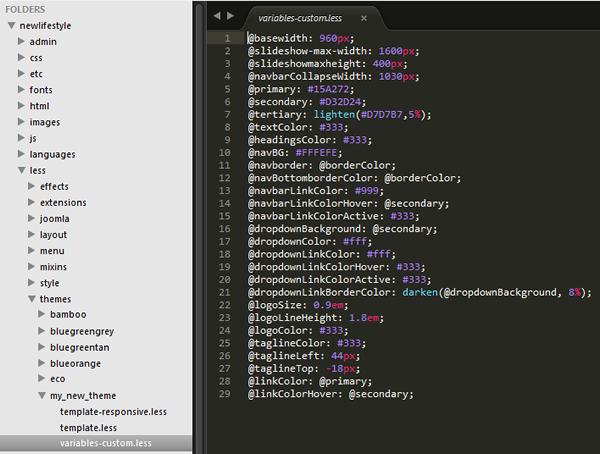
Upon saving a new theme, a new folder is created in the templates /less/themes/ folder using the same name as the theme.
Each theme folder contains 4 files:
template.less
template-responsive.less
variables.less
variables-custom.less
The first 3 of these files will be empty. The 4th file (variables-custom.less) will contain the variables that get saved by theme magic.

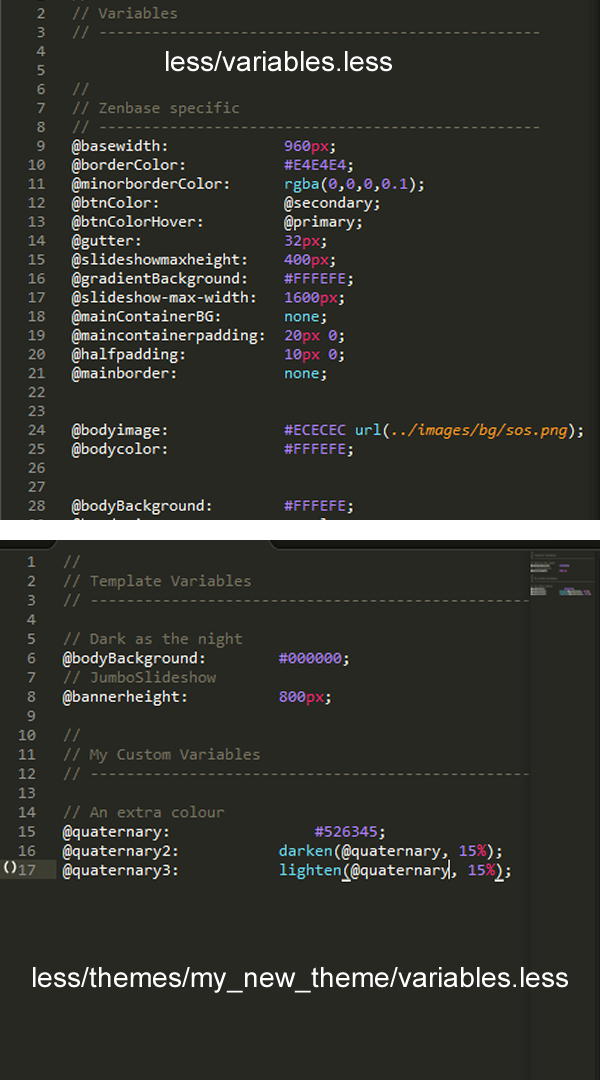
There are many other variables available that are part of bootstrap, but not included in the theme magic options (so many that adding them all to theme magic would be overwhelming). These can be found in the /less/variables.less file.
Compiling The Themes
When the LESS compiler runs it combines the core bootstrap files contained in the plugin, the template specific files contained in the template and the theme specific files contained in the theme folder.
They are converted to standard css and written to the templates css folder and subsequently loaded on the site. Within the css folder there is also a themes folder which holds the css files specific to the theme magic settings and the 3 (currently) empty LESS files for each theme.
Overriding with LESS
As with the custom.css file, we want the code to be safe when updating the template.
In order to do this we first need to save a new custom theme by opening theme magic in the template administration area, selecting a current theme and then clicking on 'save as a copy' and selecting a new theme name. Saving the theme will create the files we can use to add our code.
As this theme does not exist in the template package, it will not be overwritten when upgrading.

Overriding and Adding Variables
As the theme magic variables are saved to the variables-custom.less file, then this should not be edited, as each time theme magic is saved the file will be reset to the values of the theme magic settings.
All new and existing variables should be added to the /less/themes/your_theme/variables.less file.
To override an existing variable it can be copied from the /less/variables.less file into our themes variables file. For example, you might copy:
@bodyBackground: #fff;
and then change the hex code from white to your preferred colour.
You can create your own variables in this file to use in your own LESS code.

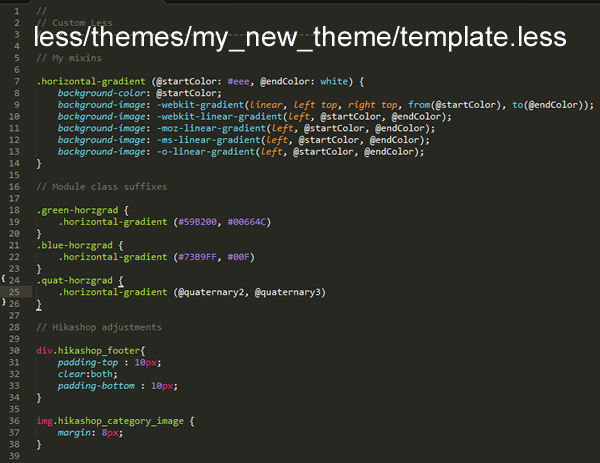
Overriding and Adding New LESS and CSS
New styling can be added to either of the 3 blank files, but it is good practice to keep the variables in a separate file. As each theme has a template.less and template-responsive.less file then you may choose to keep media queries in the responsive file and everything else in the template file, it's really a matter of personal preference.
When the site is in development mode, each LESS file is compiled and loaded separately. This can help you narrow down the existing code that you want to change. It can sometimes be tricky to find due to the nested nature of LESS, but when found, you can copy that code into your new theme and it will override the default styling.
As LESS is converted into CSS, it is perfectly fine to add standard CSS to a LESS file and have it combined with the rest of the stylesheet, so these files can also be used to replace the custom.css file.


Conclusion
If you are happy working with LESS files and editing via FTP, then editing your custom themes in this way can be a simple and streamlined experience.
If you already know LESS then you might want to take a look in the /less/mixins folder to see which mixins are available for your template.
If you are interested in learning more about LESS then a good introduction can be found on the official website - lesscss.org
blog comments powered by Disqus
