Using the Avanti K2 with other templates
21 Jan 2010 - Written by Anthony Olsen
Posted in Tutorials
The more I work with the K2 component from Joomlaworks the more I am in awe of it. The templating engine for me is what drives the potential of this component because it effectively gives you the ability to create unlimited sub templates within a single Joomla template.
The advent of the template overrides in Joomla 1.5 was a real boon for template designers and developers because it meant that we could start overriding the core output from Joomla. This however is limited to a handful of "views" (eg blog category, frontpage etc) which soon becomes a little limiting if you want to start laying out a blog category in more than one way.
K2 really helps to open this limitation up by allowing you to simply duplicate a template folder on the server within your main Joomla template - thereby creating another template to work with. You then of course have to know how to implement the new template, recode or change the html and the css but the potential is nonetheless there.
You have probably already read about, seen or perhaps even used our Avanti template which comes with an extensive K2 template. This little step by step (around two of them) will show you how to use the Avanti K2 template in any Joomla Template.
After downloading and unzipping the Avanti zip package:
-
Upload the k2.css file to the templates/[your template name]/css folder.
- Upload the html/com_k2 folder to templates/[your template name]/html
Please note that if your template already has a K2 override then you need to just upload the contents of the html/com_k2/templates folder otherwise you will overwrite the existing k2 template.
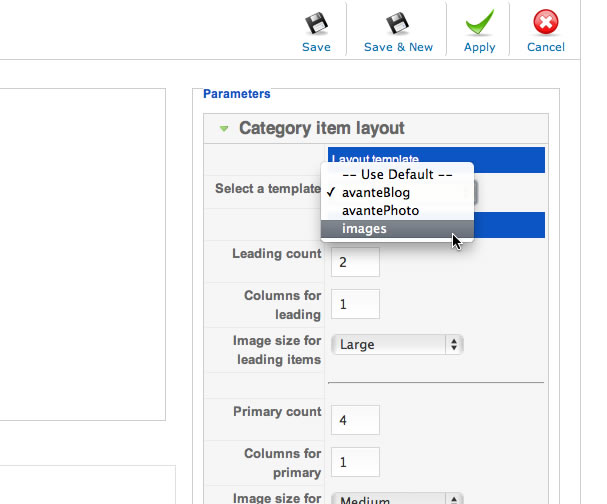
After you have done that the Avanti K2 templates should be available in the K2 dropdown list when selecting which template to apply to a category or a menu item - as the screenshot below shows: