Sidetrack and Fullscreen Joomla 3 Templates now available
04 Dec 2013 - Written by Anthony Olsen
Posted in Joomla Templates
It's been a while since we released a Joomla 3 update for one of our previous Joomla templates, but today I am happy to announce that Sidetrack and Fullscreen are both now available for Joomla 3. In addition to this let me introduce to you Zen Grid Framework v3.
Both of these new themes have been released for Zen Grid Framework v3 which we are also releasing today.
So how did this new version of the framework come about?
Before we answer that let's retrace our steps.
As a little bit of history we made some changes to the club back in January 2013. We moved all of our Joomla template development to the T3 framework. We wrote a long blog post outlining this decision which could be summed up as Joomla 3 + Bootstrap = time for us to make a change.
Porting old themes to T3
We started to port some of our existing themes to use T3 and while some of them made it, it proved to be too time consuming and hard to justify spending a lot of time on old themes when we wanted to push forward with new designs etc.
Zen Grid Bridge
Then in August this year we released a modified version of the zen grid framework that we called the Zen Grid Bridge. The Ascent template was the first theme to released using that framework. This was a stripped down version of the Zen Grid Framework. While it cut down on a certain amount of the work involved in updating old designs it still proved to be more complex then we thought was necessary.
The work we spent on this solution was not all lost though and much of it - including the less compiling function and css3 menu that was featured in the Zen grid Bridge was moved into the updated version of the Zen Grid Framework.
Enter Zen Grid Framework v3

And so after a lot more reflection and playing with the idea, a few weeks ago I re-looked at the old framework code and decided to move it across to Joomla 3.
The result is a much slimmer and more optimised framework with a focus on performance rather than features. There have necessarily been some features that were lost on the way in order to get to this place but the end result is, we think, much better.
So what's changed?
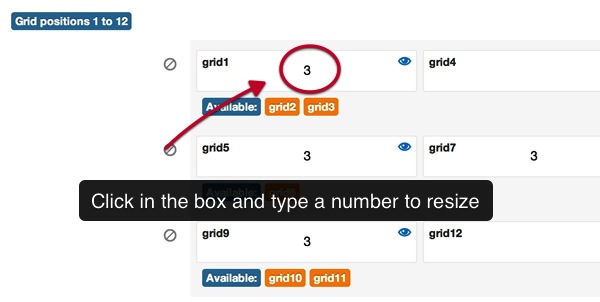
Visual layout control for module widths and positions

The new layout control for the framework is a lot like the T3 interface that our users will be familiar with. Although rather than dragging to resize the user just needs to tab from one module block to the next to add / change a width for the module position.

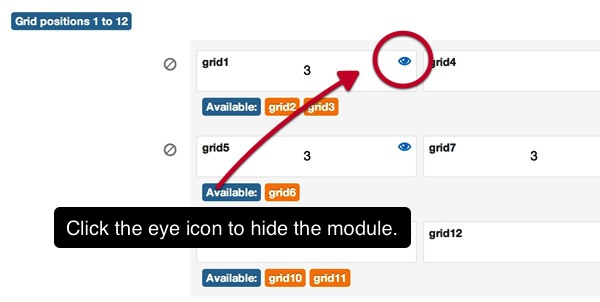
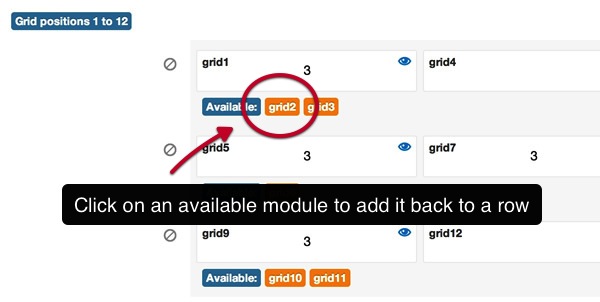
Modules can also be hidden from display using the same logic found in T3.

Standard Joomla template interface
Some of our users were quite fond of the old green interface that you saw in Joomla 1.5 and Joomla 2.5 but it was one of those things that added an extra distraction to users using the templates.

So the interface for our Joomla 3 templates using this framework all sport the default Joomla 3 admin template.
Javascript compression now needs to be handled by a 3rd party plugin
One of the things that weighed down performance of the older themes was javascript compression. Yes all js files were reduced to one http request from the template however the caching and compiling mechanism added some extra overhead to server side processing and still only affected the files from the template and framework. There are lots of great options out there for applying this site wide so we felt it was better to slim down the js required byt the framework and to remove this functionality completely. The framework now loads a core lightweight js library that we take advantage of, so it's still a single js file coming from the framework itself.
Css Compression is still available however.
Layout files
To make it easier to update themes we shifted the core markup and layout out of the plugin and into the template itself. So this means that there is no extra step required for adding a layout override or simply adding more content to a layout block. In previous versions of the framework the plugin loaded the core layout and then the template overrode it if necessary.
A common set of html overrides
One of the big burdens for any template club is managing or maintaining html overrides in the template. I stopped creating html overrides (as much as possible) a year or so ago but some older templates still rely heavily on our html overrides.
The plugin now offers a core set of basic overrides which makes it easier for us to update when core Joomla html is updated. The template still has the capacity to override the html output.
Bootstrap.
Zen Grid Framework v3 compatible themes have a built in function that gives the user the option to include all of the bootstrap css, the minumum css for using our themes with Bootstrap based extensions or to include no bootstrap at all.
In the case of the latter, not laoding bootstrap significantly cuts down on the css generated for the site and will be fine in most sites that use the Joomla content output. If your site uses any bootstrap based extensions then you need to ensure that the bootstrap settings are set to include the minumum or full bootsrap.
Thanks to our LESS compiler the framework also compiles any relevant colour changes from the theme hilite, logo colour etc into the bootstrap fiels so if you do require any of the bootstrap based output then your theme colours will be passed to any of the Bootstrap markup. In short, buttons wont be blue, they will be the colour that your chosen hilite determines.
What does the future hold for Zen Grid Bridge based themes?
An update for all Zen Grid Bridge based themes will be available next week.
What other themes will be moved to Zen Grid Framework V3?
At the moment we have a 90% finished version for Colourshift, Ecospirit and Lifestyle. The last 10% of any project seems to take most of the time but we are confident that we will have a release for those three themes next week. Once those have been released we aim to have three more available the week after.
The update process from Joomla 1.5 and Joomla 2.5 to Joomla 3.2 will (from a template point of view) be a lot easier now. The process should look something like this:
-
Back up your site.
-
Make a manual copy of the template files and save to your hard drive.
-
Update to the latest Zentools and JB Type.
-
Unpublish Zen Grid Framework and unpublish the old Zen Grid framework template.
-
Update Joomla via the Joomla update manager
-
Install Zen Grid Framewotk v3 and the new version of the template. (The new template should just override the old folder) but please ensure that you have made a copy of the files of your old theme if you have made customisations.
-
Publish Zen Grid Framework Plugin and make the new template the default template.
-
Visit the new template admin, and run through the settings and hit save.
-
Upload the contents of your css folder to the new template folder if you made changes to the css in the old version of the template.
- Depending on your site, you may need to tweak your settings a little more or you may need to visit the admin and reapply any settings not applied during installation or the first save. However your site should be up and running with the newly installed template updated to Joomla3.
Will you make the Zen Grid Framework available for other themes?
We are committed to working and building all future themes based on T3 but I must admit that I did enjoy getting my hands dirty while building this update. Our plan is to update all existing Zen Grid Framework themes to v3 of the framework and maintain those designs on the Zen Grid Framework as Joomla progresses. All new templates will continue to be built using T3 and when you see what's coming in T3v3 version 2 I think you will agree that's it's a good decision.
We will also be releasing the framework for free and posting it on GitHub with a base skeleton theme for anyone interested in using it. This will likely happen next week when we release the updates to the other themes.
Going Forward
Our December theme will be released using T3v3 version 2 and will feature Bootstrap 3 and some of the fancy new off canvas effects that have been added to the framework.
blog comments powered by Disqus