Breathing new life into an old favourite
06 Mar 2015 - Written by Anthony Olsen
Posted in Joomla Templates
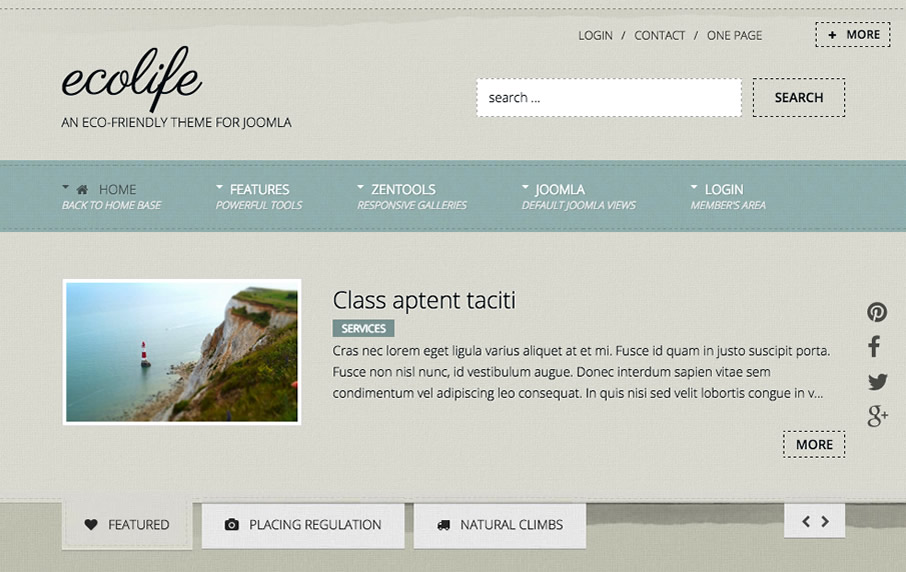
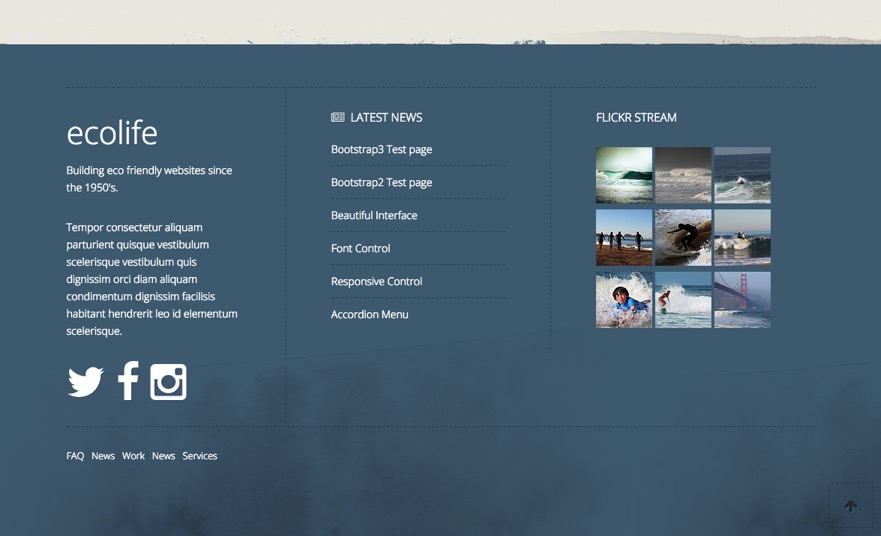
I've just released our March Joomla template (Ecolife) which is a Joomla 3 and responsive update from one of my personal favourites.
Ecolift was originally released in 2011 and proved to be a popular choice among businesses looking for an environmental, earthy and elegantly grungy theme.
Features Live Preview Download
A modern grunge based theme
Ecolife steps up where Ecolift left off. It's a modern revisioning of the grunge / textured design idea, maintaining the same soft grunge elements and minimalism that people loved in the original, combined with the added focus on performance and responsiveness.

It's been some time since I created a design this heavy on texture and I have to say I quite enjoyed it.
A fast Joomla template
Ecolife is built on our Zen Grid Framework v4 and as a result is super speedy straight out of the box. I've spent a bit of time in the past talking about the speed improvements of ZGFv4 based themes and Ecolife hits the same high score in yslow and page speed tests. With an optimised .htaccess file Ecolife can score above 90 for both of these permance tests.

Zen Grid Framework v1.3
Ecolife is built on v1.3 of the ZGFv4 which adds a number of new functions. All other ZGFv4 based themes will be released with an update on Monday.
So what's included in v1.3?
v1.3 contains a number of improvements and optimisations with the key features being:
More social icons
![]()
Previous versions of the framework limited you to Twitter, Facebook, Pinterest and Google Plus icons. However this update makes it possible to add multiple new social networks. We've made around 50 icons available in the selector so they will definitely have you covered. In future versions we will flesh this part of the framework out even more by providing deeper access to specific networks API features, adding control over how the items are linked to and also adding support for linking to contact forms, login forms etc.
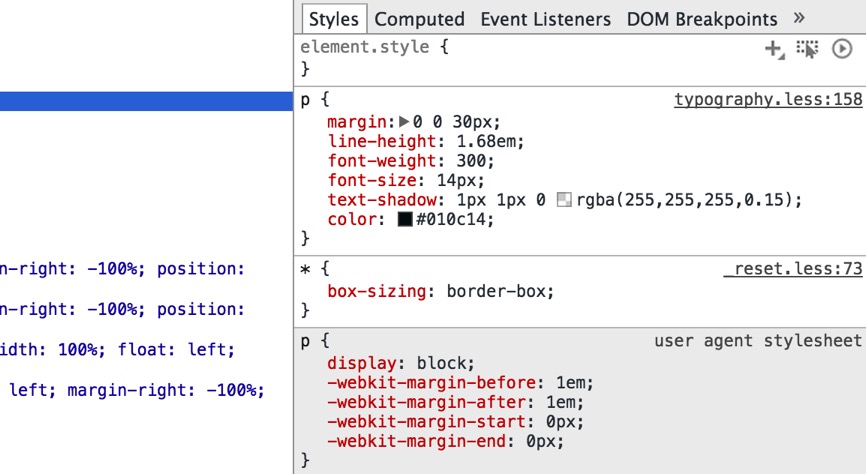
Less Maps
Less maps are a feature of the less preprocessor that allows you to locate the source of a css rule in the less file it was generated from. Without a source map, inspectors are only able to tell yout he css file that's rendering the rule.
This is enormously useful when it comes to troubleshooting your css using the chrome, firefox or (dare I say it) the IE inspector. The map files are generated automatically whenever you compile your css and the inspector tells you the generated rule and also links to the less file that generated the rule.

In addition to this we have optimised the Less compiler some more to help reduce the overhead the previous Less compiler was having on slow servers.
Next week
Next week I will be releasing the ZGFv4 version of the Responsive template as well as releasing updates for existing ZGFv4 themes.
Once that work has been done we will start to port Ascent, Colourshift and the Corporate themes to ZGFv4.
blog comments powered by Disqus