A sticky nav for your Joomla template
06 Mar 2012 - Written by Anthony Olsen
Posted in Joomla Templates
Yesterday I announced v2.2.0 of the Zen Grid Framework and the addition of a new option for treating your navigations on small screens. Another new feature added to the framework in this release (and most of the framework v2 Joomla templates) is the sticky nav.
A sticky nav?
You have probably seen this effect before and in fact it's something we implemented on both the Colourshift and the Lifestyle Joomla templates. The effect basically makes the menu "stick" to the top of the browser window after the user as scrolled down a nominated distance from the top of the page.
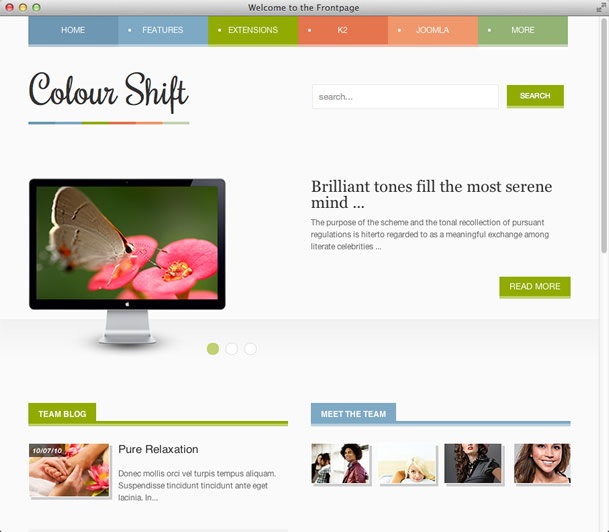
You can see the way the sticky nav behaves in the colourshift template below.

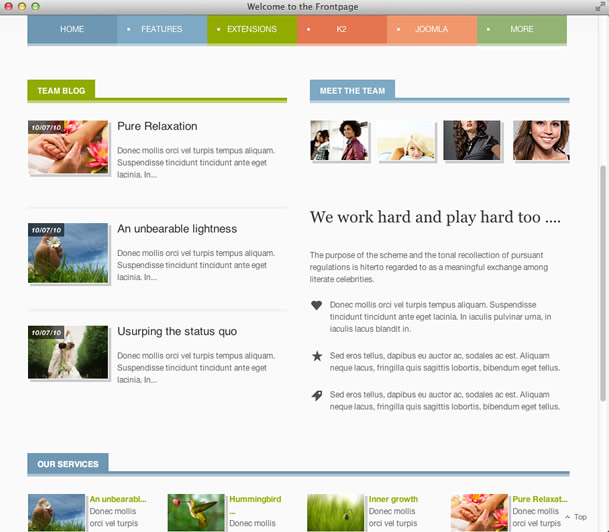
And then when the user scrolls down the page a bit ...

This is a nice little effect that in my opinion adds to the usability of a site, ensuring that the user can access the navigation regardless of the position of the page they are on.
But I don't like ... Can I disable it?
If you don't really like this effect then you can easily disable it via the template options in the tools > effects panel in the template settings.
You said only some templates ...
Platform.
The sticky nav is available in all v2 framework Joomla themes except for Platform. That template is a little unique in the way that we implemented it and it is not possible to add this feature to the theme at this point in time.
Lifestyle.
The inmitial release of the Lifestyle template came with it's own version of the sticky nav. If you update to v2.2.0 of the framework and the template you can take advantage of the smooth fade in effect on the sticky nav as well as easily disable it via the template parameters.
Colourshift.
As you saw above colourshift came with it's own spin on the sticky nav and so there are no changes to the way the nav in that theme was implemented. The Colour Shift template has a toggle for absolute or fixed positioning built into the template settings under the layout > menu settings.
blog comments powered by Disqus